Tôi viết rất nhiều mã (chủ yếu là c ++ và javascript) chạm vào hình học và đồ họa tính toán và các loại chủ đề đó, vì vậy tôi thấy rằng sơ đồ trực quan là một phần không thể thiếu trong quá trình giải quyết vấn đề.
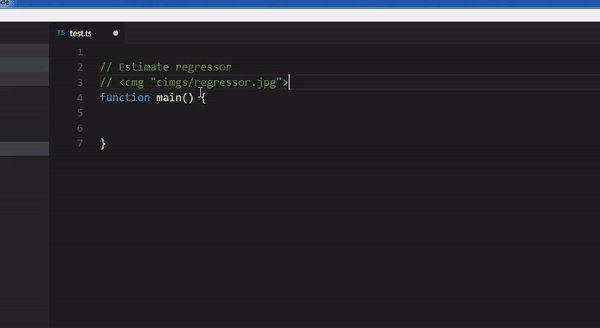
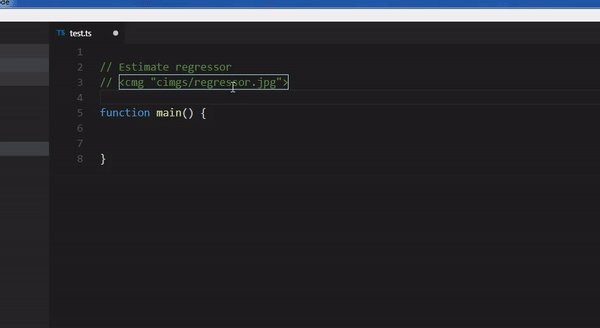
Tôi đã xác định ngay bây giờ rằng "ồ, sẽ không tuyệt vời nếu tôi bằng cách nào đó có thể đính kèm một sơ đồ vẽ tay vào một đoạn mã như một nhận xét", và điều này sẽ cho phép tôi quay lại với một cái gì đó mà tôi đã làm việc, ngày, tuần, tháng sớm hơn và nhanh chóng tìm lại thuật toán của tôi.
Là một người học trực quan, tôi cảm thấy như thế này có khả năng cải thiện năng suất của tôi với hầu hết mọi loại lập trình bởi vì các sơ đồ đơn giản có thể giúp hiểu và suy luận về bất kỳ loại cấu trúc dữ liệu không tầm thường nào. Đồ thị chẳng hạn. Trong lớp lý thuyết đồ thị ở trường đại học, tôi chỉ có thể thực sự hiểu được các mối quan hệ đồ thị mà tôi thực sự có thể vẽ các biểu diễn sơ đồ.
Vì thế...
Không có IDE theo hiểu biết của tôi cho phép bạn lưu hình ảnh dưới dạng nhận xét vào mã.
Suy nghĩ của tôi là tôi hoặc người khác có thể đưa ra một số công cụ khá dễ sử dụng có thể chuyển đổi hình ảnh thành chuỗi nhị phân base64 mà sau đó tôi có thể chèn vào mã của mình.
Nếu quá trình chuyển đổi / chèn có thể được sắp xếp hợp lý, nó sẽ cho phép kết nối tốt hơn nhiều giữa sơ đồ và mã thực tế, vì vậy tôi không còn cần phải tìm kiếm theo thời gian qua sổ ghi chép của mình. Tuyệt vời hơn nữa: các plugin để IDE tự động phân tích cú pháp và hiển thị hình ảnh. Hoàn toàn không có gì khó khăn về điều này từ quan điểm lý thuyết.
Tôi đoán là tôi sẽ mất thêm thời gian để thực sự tìm ra cách mở rộng các IDE yêu thích của mình và duy trì các plugin này, vì vậy tôi hoàn toàn hài lòng với một loại bộ xử lý hậu mã sẽ thực hiện phân tích tương tự và kết xuất các hình ảnh và hiển thị chúng cạnh nhau với mã, bên trong trình duyệt hoặc một cái gì đó. Vì tôi là một lập trình viên javascript bằng thương mại.
Mọi người nghĩ gì? Bất cứ ai sẽ trả tiền cho điều này? Tôi sẽ. Nhưng có lẽ tôi cũng chỉ ra rằng bất kể tôi hoặc một số lượng đáng kể đồng nghiệp của tôi sẽ trả tiền cho điều đó, cách duy nhất một điều như vậy có khả năng thành công sẽ là thông qua một bản phát hành nguồn mở.