Đầu tiên, tôi có đúng không khi hình ảnh hiển thị mối quan hệ đa giác với điểm? Nếu vậy bạn muốn chắc chắn rằng các đa giác nổi bật hơn và phù hợp với các liên kết một cách trực quan. Tôi sẽ đề nghị chọn màu nhóm (nói màu xanh lam), sử dụng màu đa giác màu xanh nhạt, viền màu xanh đậm (giúp mắt giải quyết cạnh của đa giác) và màu xanh trung bình cho liên kết (liên kết liên kết với đa giác).
Tôi sẽ không sử dụng màu sắc để thể hiện lưu lượng dòng chảy trong các liên kết như bạn đã làm ở trên, nó có thể sẽ quá bận rộn với nhiều liên kết, độ rộng và độ trong suốt là các biến để chơi.
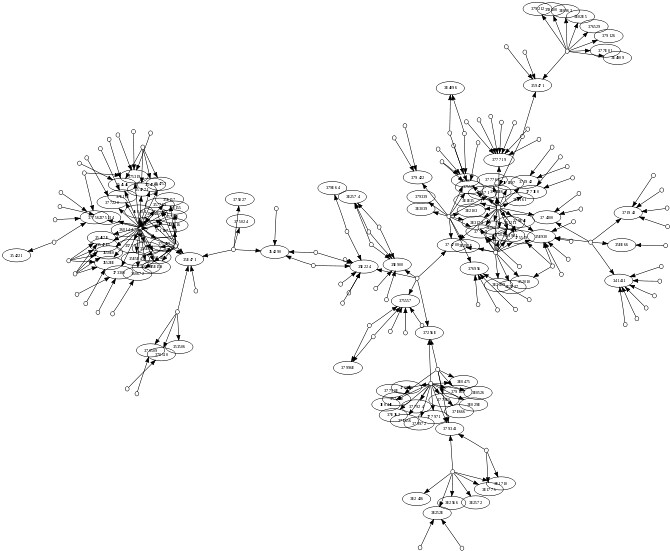
Thứ hai, bản chất của vấn đề là khối lượng dữ liệu, không thể tạo ra một biểu đồ đơn giản của mạng 1000+ được đề xuất vì việc trực quan hóa sẽ rất lộn xộn. Hai gợi ý chính cho đến nay dường như là đối chiếu các cạnh với nhau (trực quan hóa cây) hoặc tạo ra một biểu đồ trong đó ngắt kết nối các vị trí khỏi không gian thực có hiệu lực tạo ra nhiều không gian hơn để hình dung các kết nối (theo cách tương tự bằng cách mất các vị trí thực sự của ống nổi tiếng bản đồ Luân Đôn tạo ra nhiều "không gian" ở trung tâm Luân Đôn để giúp hình dung các kết nối giữa các nhà ga rất gần nhau). Cả hai đều có giá trị nhưng biểu đồ có nhược điểm rõ ràng là trong khi bạn hình dung mạng, bạn đã mất các vị trí không gian thực sự.
Một cách khác là đối phó với tình trạng quá tải dữ liệu bằng cách chia dữ liệu thành các nhóm. Nếu không có nhóm logic thì các phân đoạn định hướng (N, NE, E, v.v.) là một cách có thể để làm điều đó. Tôi sẽ xây dựng một hình ảnh trực quan trong đó tất cả các mối quan hệ được tô xám, trên chuột cuộn các đa giác và liên kết có liên quan xuất hiện với màu đậm. Một tùy chọn phụ sẽ là làm việc di chuột qua các nút bấm chuyển đổi hoặc lớp radio trong đó có thể chọn nhiều phần cùng một lúc.
Bạn cũng có thể tạo một hình ảnh động trong đó các liên kết được hiển thị dưới dạng các vòng 3D và các phân đoạn được ghép từng cái một với quan điểm camera thay đổi để sử dụng tối đa 3D (xem http://sensizable.mit.edu/obama/the_world. html hiển thị những gì tôi muốn nói bởi các vòng lặp và thay đổi chế độ xem camera). Sau khi hình động được hiển thị, người dùng có thể được phép khám phá bản đồ một cách tự do với các nút radio kiểm soát các phân đoạn hoặc nhóm dữ liệu.
Điều này không phức tạp để đạt được bằng cách sử dụng ứng dụng khách hoặc API của Google Earth và kml, tôi đã viết blog về việc tạo các vòng lặp ở đây http://googleearthdesign.blogspot.com/2009/09/loop-links-in-google-earth.html và các chuyến tham quan tại đây http://googleearthdesign.blogspot.com/2009/08/creating-tours-howto-2-turn-elements.html . kml khá dễ để thực hiện http://code.google.com.vn/apis/kml/documentation/ .
Mặc dù tôi luôn lo lắng rằng những hình ảnh 'hào nhoáng' là thông minh nhưng không hiệu quả, tôi nghi ngờ cái này sẽ hiệu quả và phần thưởng là hoạt hình 3D sẽ gây ấn tượng với hầu hết khách hàng.