Rất nhiều câu trả lời hay ở đây, nhưng tôi muốn thêm quan điểm của mình (dựa trên cách tiếp cận của tôi phát triển)
Nhật ký gỡ lỗi
Chúng ta hãy đối mặt với điều đó, tất cả chúng ta đều yêu thích một điều tốt console.log('Uh oh, if you reached here, you better run.')và đôi khi nó hoạt động rất tốt, vì vậy nếu bạn không muốn di chuyển quá xa khỏi nó thì ít nhất hãy thêm một chút vào nhật ký của bạn bằng cách gỡ lỗi của Visionmedia .
Gỡ lỗi tương tác
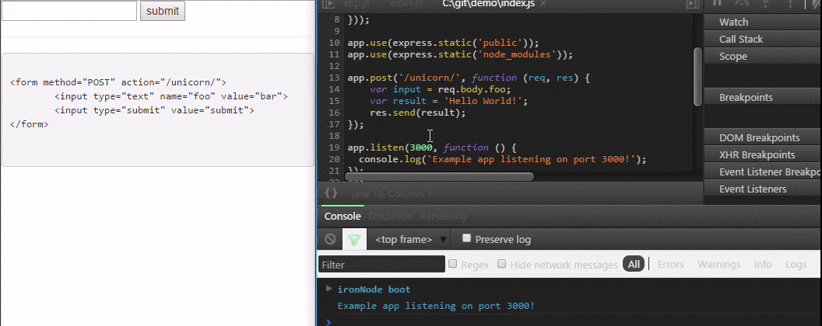
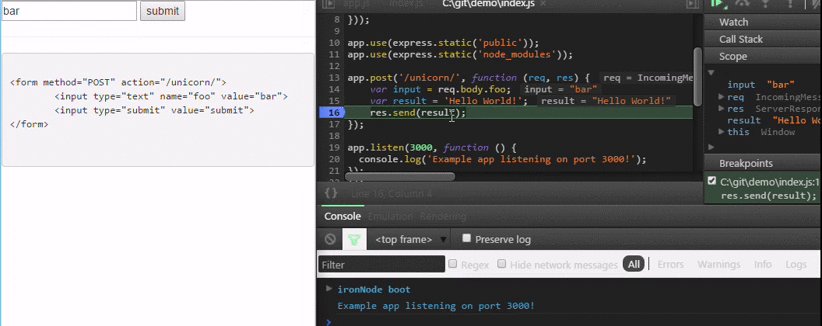
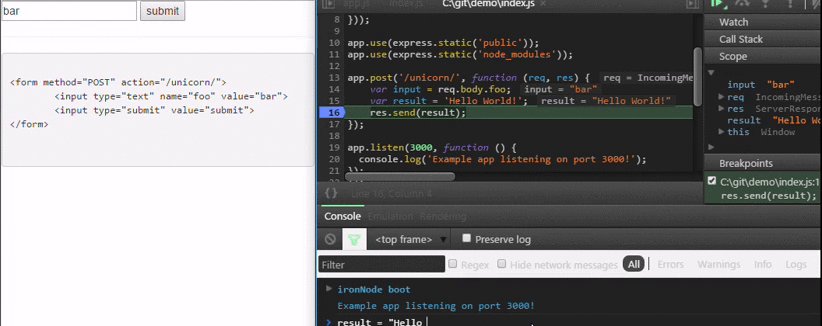
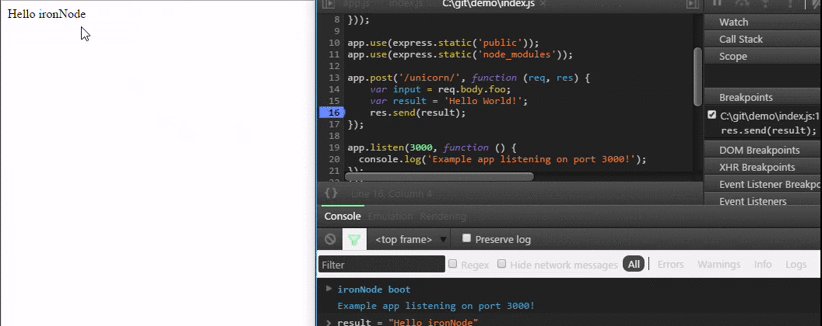
Tiện dụng như ghi nhật ký bàn điều khiển, để gỡ lỗi một cách chuyên nghiệp, bạn cần xắn tay áo lên và bị kẹt. Đặt điểm dừng, bước qua mã của bạn, kiểm tra phạm vi và các biến để xem điều gì gây ra hành vi kỳ lạ đó. Như những người khác đã đề cập, thanh tra nút thực sự là những con ong-đầu gối. Nó thực hiện mọi thứ bạn có thể làm với trình gỡ lỗi tích hợp, nhưng sử dụng giao diện DevTools quen thuộc của Chrome đó. Nếu, giống như tôi, bạn sử dụng Webstorm , thì đây là một hướng dẫn hữu ích để gỡ lỗi từ đó.
Dấu vết ngăn xếp
Theo mặc định, chúng tôi không thể theo dõi một loạt các hoạt động qua các chu kỳ khác nhau của vòng lặp sự kiện (đánh dấu). Để giải quyết vấn đề này, hãy xem longjohn (nhưng không sản xuất!).
Rò rỉ bộ nhớ
Với Node.js, chúng tôi có thể có một quy trình máy chủ dự kiến sẽ duy trì trong một thời gian đáng kể. Bạn sẽ làm gì nếu bạn nghĩ rằng nó đã xuất hiện một số rò rỉ khó chịu? Sử dụng heapdump và Chrome DevTools để so sánh một số ảnh chụp nhanh và xem những gì đang thay đổi.
Đối với một số bài viết hữu ích, hãy xem
Nếu bạn cảm thấy muốn xem một video
Dù bạn chọn con đường nào, chỉ cần chắc chắn rằng bạn hiểu cách bạn đang gỡ lỗi

Đó là một điều đau đớn
để nhìn vào rắc rối của chính bạn và biết
rằng chính bạn và không ai khác đã làm cho nó
Sophocles, Ajax